SVGのデータを ウェブフォントに変換してくれるサービス IcoMoon
画像で用意していたアイコンをウェブフォント形式で表示させるのも今では当たり前になっていますが、そこで活用したいのが IcoMoonです。他にもウェブフォントに変換してくれるサイトは色々ありますが個人的にはココがお気に入りです。 IcoMoonではたくさんのウェブフォントで作られたアイコンが用意されていますが SVGファイルを元にオリジナルのアイコンを作成出来るのでその方法を紹介します。
IcoMoonの使い方
初めにSVG形式で作成したアイコンを用意します。
IcoMoonのヘッダー右にある IcoMoon Appボタンをクリックしてアイコン生成アプリのページへ移動。
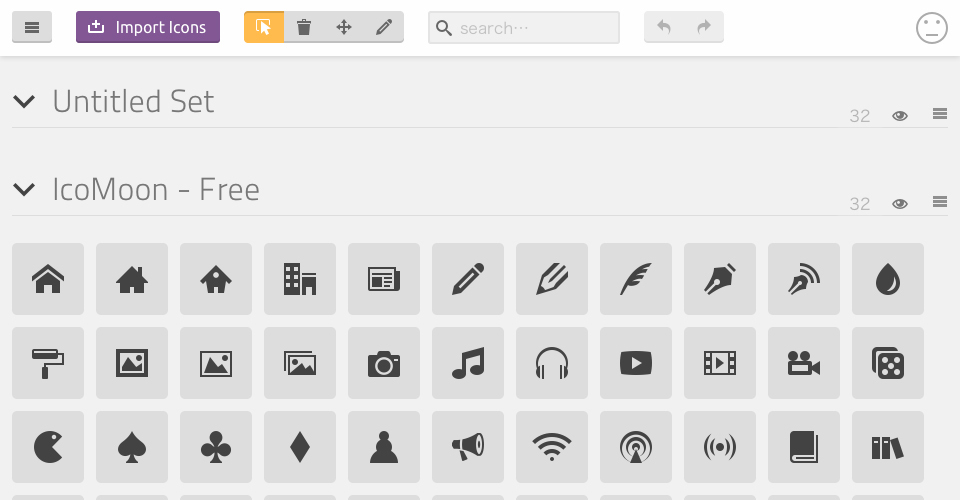
自作の SVGデータからアイコンを生成したいので、Import Iconsのボタンをクリックして SVGファイルを選択。
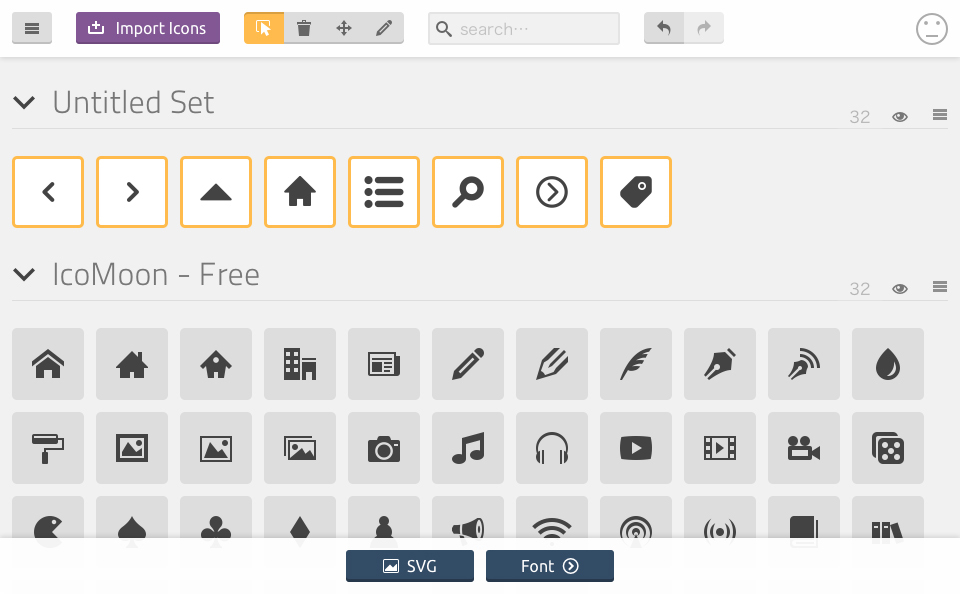
Untitled Setという項目に、アップロードした SVGファイルがアイコン化され表示されるので選択してページ下部にある fontボタンをクリック。
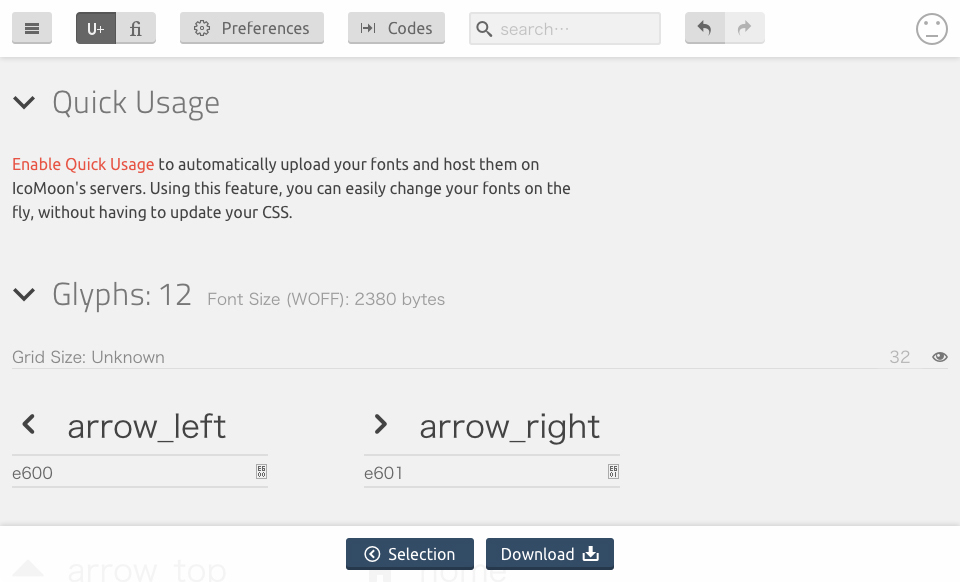
最後に選択したアイコンの一覧が出るので確認して Downloadボタンを押せば icomoon.zipという名前の ZIPファイルがダウンロードできます。 ダウンロードした icomoon.zipの中身は複数のファイルで構成されているが必要なのは fontsフォルダーと style.cssファイルです。この2つをサーバーへアップロードします。
HTML head
<link rel="stylesheet" href="css/icon.css">
HTMLヘッダーに icon.cssを読み込ませます。
HTML body
<div><span class="icon-arrow_left"></span>ARROW_LEFT</div> <div><span class="icon-arrow_right"></span>ARROW_RIGHT</div> <div><span class="icon-tags"></span>TAGS</div>
ウェブフォントを表示させたい要素にクラス名を指定する。ここでは span要素に指定。
CSS
@font-face {
font-family: 'icomoon';
/*サーバーにアップロードした fontsフォルダーのURLを指定*/
src:url('fonts/icomoon.eot?-7dh1ff');
src:url('fonts/icomoon.eot?#iefix-7dh1ff') format('embedded-opentype'),
url('fonts/icomoon.woff?-7dh1ff') format('woff'),
url('fonts/icomoon.ttf?-7dh1ff') format('truetype'),
url('fonts/icomoon.svg?-7dh1ff#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/*ウェブフォントのプロパティを変更できる*/
[class^="icon-"], [class*=" icon-"] {
font-family: ‘icomoon’;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/*ウェブフォントのクラス名*/
.icon-arrow_left:before {
content: "\e600";
}
.icon-arrow_right:before {
content: "\e602";
}
.icon-tags:before {
content: "\e601";
}
.icon-fire:before {
content: "\e603";
}
.icon-lightning:before {
content: "\e604";
}
.icon-star:before {
content: "\e605";
}
.icon-spam:before {
content: "\e606";
}
スタイルシート側は fontsフォルダーの URLやウェブフォントのクラス名に間違いが無いか注意。