WordPressの管理画面を CSSでカスタマイズできるプラグイン Add Admin CSS
WordPressの管理画面のデザインをカスタマイズする時に便利なプラグイン Add Admin CSSを紹介します。wp-adminフォルダ内の CSSファイルを直接編集する方法もありますが WordPressのアップデート時に上書きされてしまうので、このプラグインを利用する事は大きなメリットになると思います。
Add Admin CSSの使い方
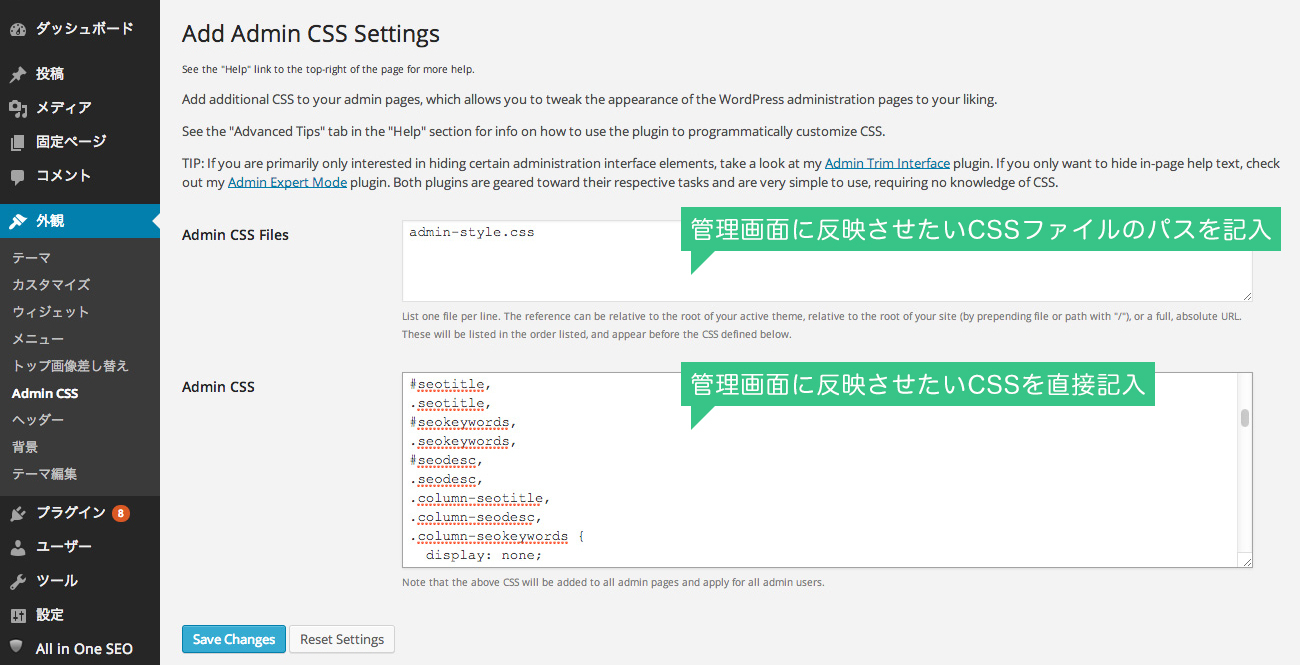
Add Admin CSSをダウンロードしてプラグインを有効化します。次に管理画面左の外観の中にある Admin CSSをクリックして設定画面に移行します。
CSSの設定方法は2通りあります。1つ目は外部 CSSファイルを参照させる方法で Admin CSS Filesのテキストエリアにパスを指定する方法。2つ目は Admin CSSのテキストエリアに直接 CSSを指定する方法です。CSSの設定が完了したら Save Changesのボタンをクリックして設定の保存をします。これで管理画面に CSSが反映されます。
プラグインを使わないで管理画面にスタイルシートを読み込ませる
Add Admin CSSを使わずに head要素内に CSSファイルを指定することもできます。試しに管理画面内の表示オプションボタンの右隣にあるヘルプボタンを非表示にします。
PHP WordPress functions.php
function add_admin_css(){
echo '<link href="' .get_bloginfo('template_directory') .'/admin-style.css' .'" rel="stylesheet" type="text/css" />' ."\n";
}
add_action('admin_head', 'add_admin_css');
現在使用しているテーマ(テンプレート)のディレクトリ内に管理画面用の CSSファイルをアップロードして、admin_headフックでアップロードしたファイルを読み込ませる事で CSSが反映されます。
CSS
#contextual-help-link-wrap {
display: none;
}
ブラウザの開発者ツールなどで id名や class名を確認して CSSファイルに非表示にする指定をします。リンクを非表示にした場合、.htaccessなどでリダイレクトの指定を一緒にした方がいいかもしれません。