
srcset属性を使って画像をレスポンシブデザインに対応させる
ウェブサイトをレスポンシブデザインに対応させるとなれば画像をウィンドウサイズやデバイスの種類に合わせて最適化する必要があります。srcset属性を利用すると CSSのメディアクエリのように指定した条件ごとに画像を表示させることが可能になります。
srcsetの概要
srcset属性は img要素や source要素で利用可能であり、主にデバイスピクセル比やウィンドウサイズを指定の条件として画像を切り替え表示させます。初めにデバイスピクセル比による条件分岐の指定のために CSSピクセルとデバイスピクセルについて説明します。
CSSピクセルとデバイスピクセルからデバイスピクセル比を知る
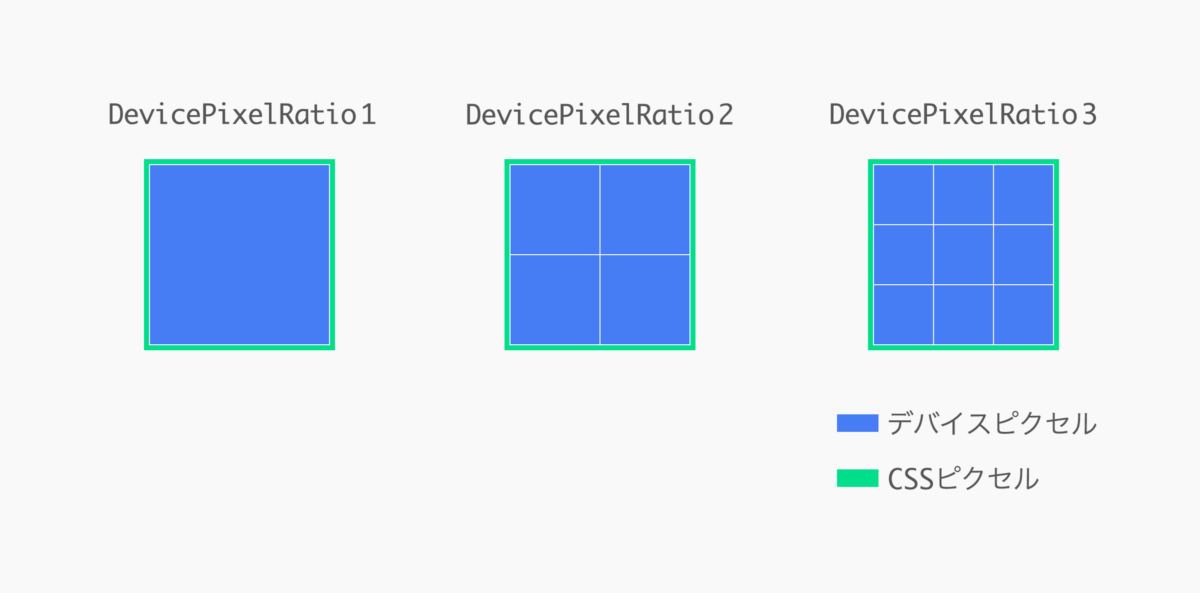
ピクセルには CSSピクセルとデバイスピクセルの2種類があります。CSSピクセルは CSSの値として一般的に扱われる pxと同じと考えていいでしょう。デバイスピクセルは、デバイスごとに決められているピクセルの最小単位のことを指します。デバイスピクセル比はこの2種類のピクセルの比のことです。
例えば iPhone5Sのディスプレイの仕様を確認すると横幅640px、縦幅1136pxと書かれています。これが iPhone5Sのデバイスピクセルを基準にしたウィンドウサイズです。次に、このデバイスのウィンドウサイズをJavaScriptで取得すると横幅320px、縦幅568pxになり、これが CSSピクセルを基準にしたウィンドウサイズになります。縦幅を対象に計算すると1136/568=2がデバイスピクセル比ということになります。また、JavaScriptからデバイスピクセル比を取得することもできます。
window.devicePixelRatio
デバイスピクセル比を条件にして画像を切り替える
ここからがデバイスピクセル比を条件にしたの指定の本題になります。srcset属性には複数の画像を指定することができます。
<img src="images/img-600.jpg" srcset="images/img-1200.jpg 2x, images/img-1800.jpg 3x" alt="画像の説明">
img要素の srcset属性に画像を複数指定する場合、カンマで区切ります。画像のURLの指定の後に半角スペースを挟んで x1や、x2と書かれているのがデバイスピクセル比の指定です。srcset属性内の指定の順番によって表示される画像に違いはなく。指定された条件の通り、または条件に近い画像が表示されます。例えばデバイスピクセル比が1.5で上記のコードの場合、x3の指定がされた画像ではなく x2が指定された画像が表示されます。srcset属性に対応していないブラウザの場合、src属性に指定されたURLがフォールバックとして利用されます。
ウィンドウサイズを条件にして画像を切り替える
srcset属性にはウィンドウサイズによる条件の指定もできます。デバイスピクセル比の指定では xを使いましたがウィンドウサイズの指定では wを使います。
<img src="images/img-600.png" srcset="images/img-600.png 600w, images/img-1200.png 1200w, images/img-1800.png 1800w" alt="画像の説明">
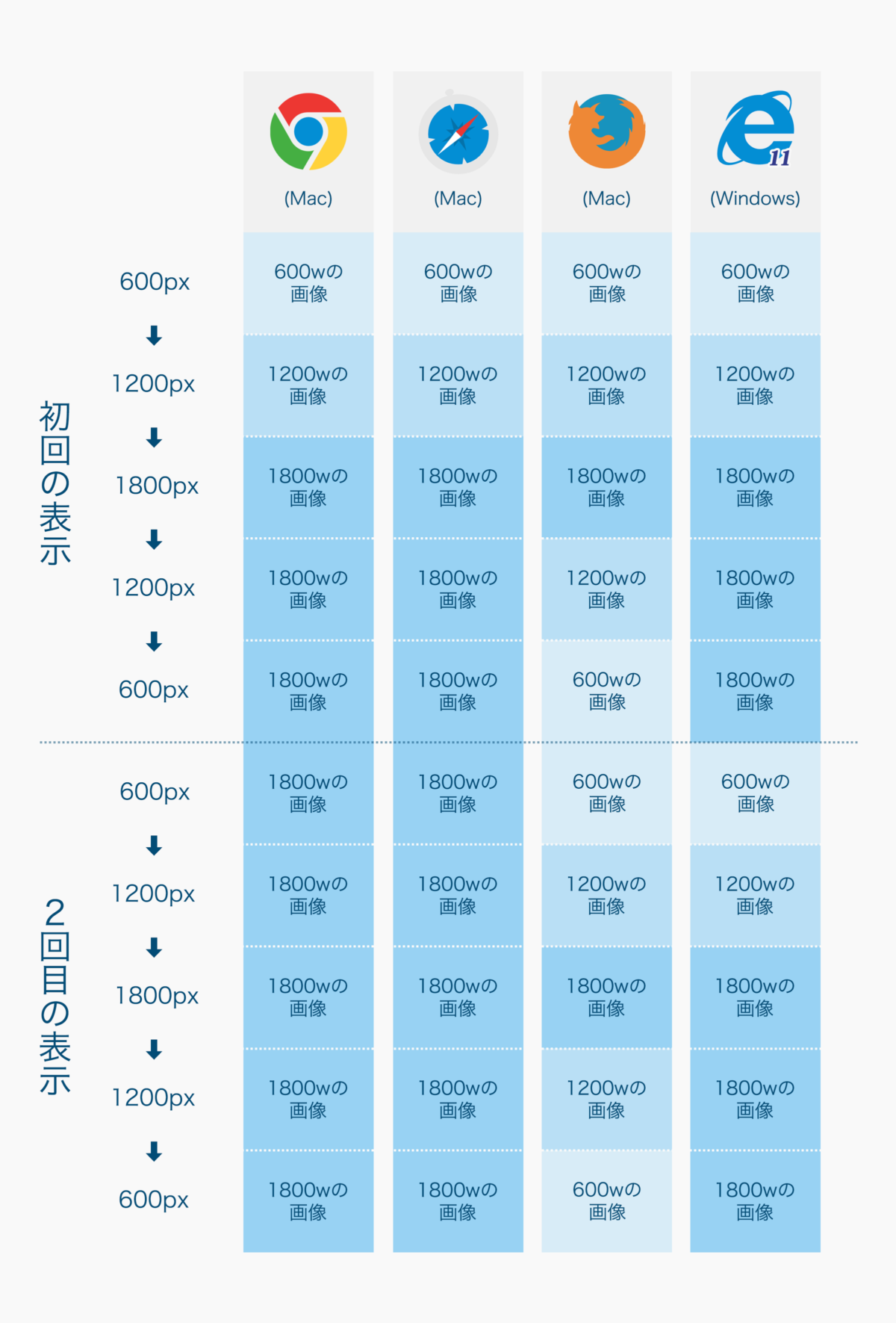
600wでウィンドウサイズ600px以下の指定です。デバイスピクセル比が2の場合は、600wの指定が300w、1200wの指定が600wとして働きます。ここで注意する点があるのですが Macの Firefox以外は、ウィンドウサイズに合わせた画像を表示をしてくれません。原因はおそらくキャッシュにあると思われますがブラウザの内容が表示された(初回)時点と、ウィンドウサイズの変更のタイミングに合わせて画像を切り替えてくれるのですが、ブラウザを更新した2回目の表示では初回に利用された複数の条件の中から一番大きい値の指定にあたる画像が表示されたままになります。この辺りはブラウザと OSの組み合わせによって多少違いがあるようです。
違う条件を組み合わせて指定する
画像の表示に違う条件を組み合わせて切り替える場合は、picture要素を親要素として source要素を利用します。source要素は、img要素よりも先に記述しなければなりません。
<picture> <source media="(max-width:600px)" srcset="images/img-600.png 1x, images/img-1200.png 2x"> <source media="(max-width:800px)" srcset="images/img-800.png 1x, images/img-1600.png 2x"> <source srcset="images/img-1800.png"> <img src="images/img-600.png" alt="画像の説明"> </picture>
上記のコードでは、media属性にウィンドウサイズの条件を指定、srcset属性にはデバイスピクセル比の条件を指定して画像を表示させています。3つ目の source要素には srcset属性のみを指定していますが、これは2つ目の source要素の media属性の指定にある max-widthの値をウィンドウの横幅が超過した場合に表示させる画像を指定しています。 min-width: 801pxと同じような指定になります。そして、 3つの source要素の後にあるimg要素がフォールバックとして働きます。
picture要素に対応していないブラウザには Picturefillというポリフィルがあります。Picturefillのダウンロードは下記のリンクからできます。
ブラウザのpicture要素の対応状況は下記のリンクから確認できます。
ブラウザのsrcset属性の対応状況は下記のリンクから確認できます。