
超便利な CSS box-sizing
要素に widthや heightをピクセル単位で指定してボックスを作る場合 paddingの値や borderの太さはボックスの widthや heightには含まれず加算されてしまいます。これは当たり前なのですが box-sizingを使用すると指定した widthや heightに paddingの値や borderの太さが含まれるようになり、レイアウトが組みやすくなります。
box-sizingの概要
box-sizingは、要素の横幅と高さを計算する為に使用される CSSボックスモデルの既定のルールを変更する為に利用されます。CSSボックスモデルとは要素の領域をマージンエリア、ボーダーエリア、パディングエリアそしてコンテンツエリアの4つに分類したもので、それらのサイズを計算することで要素の横幅や高さが決まります。box-sizingの初期値は content-boxで要素のサイズに paddingと borderのサイズを含まないルールになっています。これが規定のルールであり CSS3の box-sizingはそのルールを変更することができます。
box-sizingに border-boxを指定するメリット
box-sizingを利用してボックスモデルのルールを変更する場合、border-boxを指定することがほとんどだと思いますが、そのメリットを既定のボックスモデルのルールと比較して説明します。
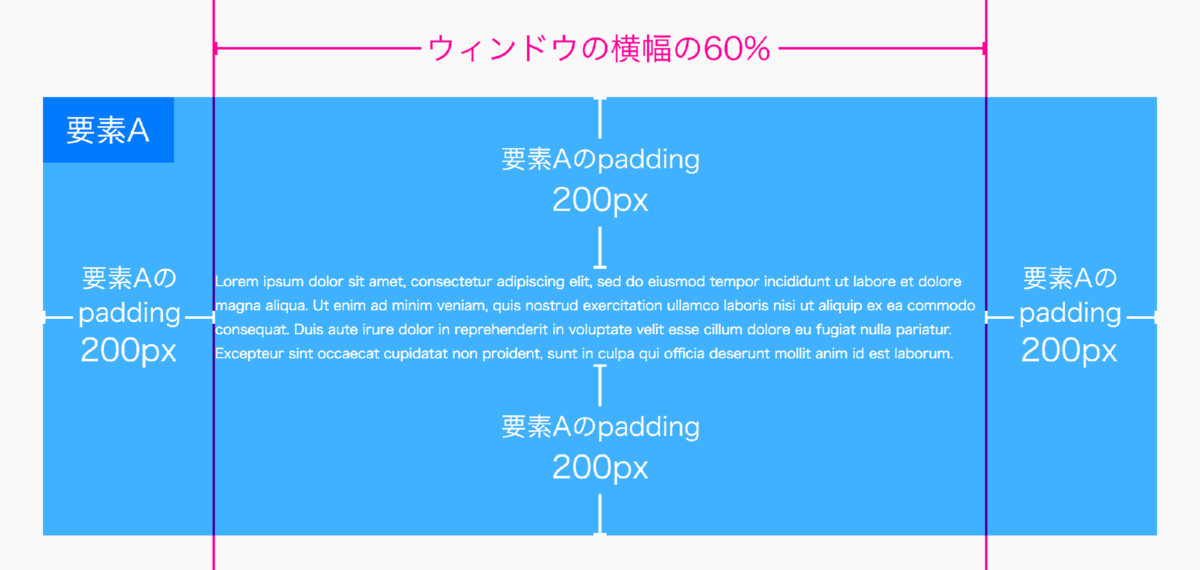
まずは、border-boxを指定しない要素 Aを作り横幅がウィンドウサイズの60%になるように widthに60%を指定して内側の上下左右に200pxの余白があるボックスを作るとします。この場合、要素 Aの paddingを200pxにしても widthの100%に paddingが加算されてしまい親であるウィンドウの横幅を超えてしまします。
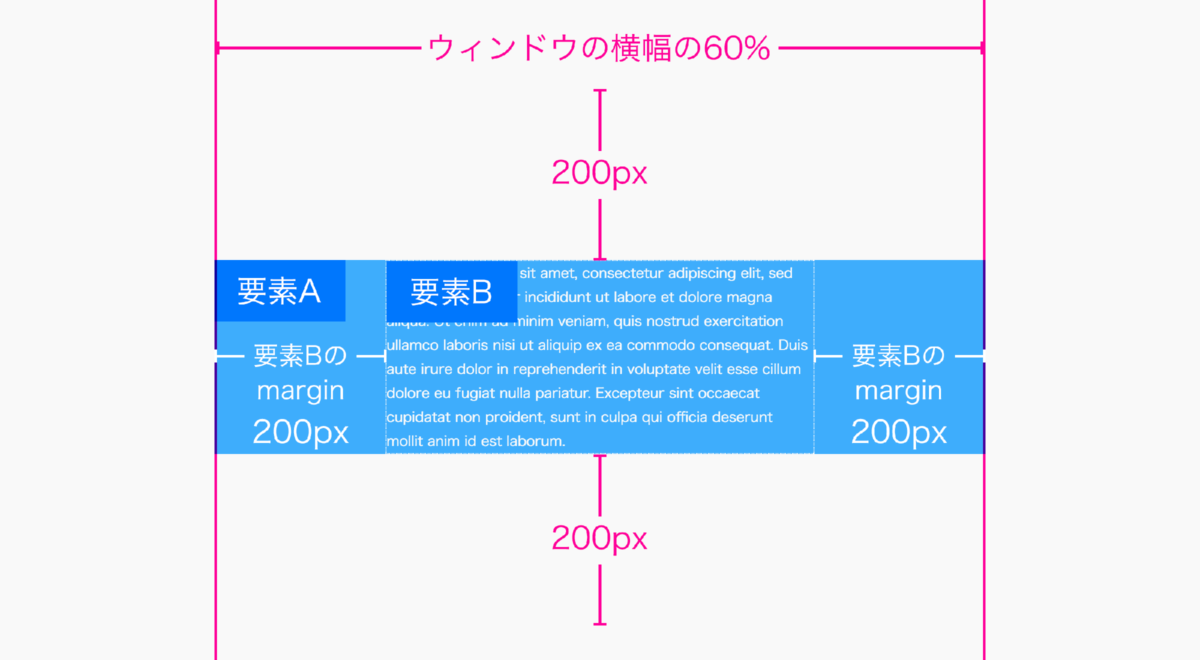
次に要素 Aの内側に要素 Bを作り、それに marginを200px指定します。左右の余白は200pxにすることができるのですが上下は marginの相殺が起きた場合に余白が作れません。
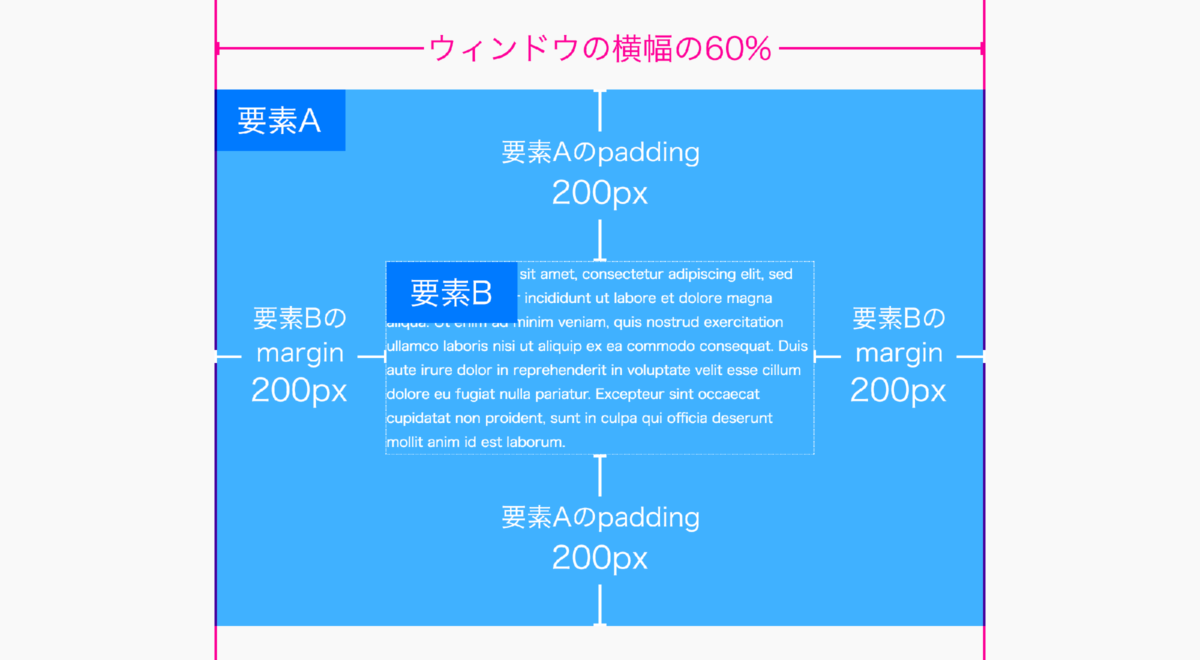
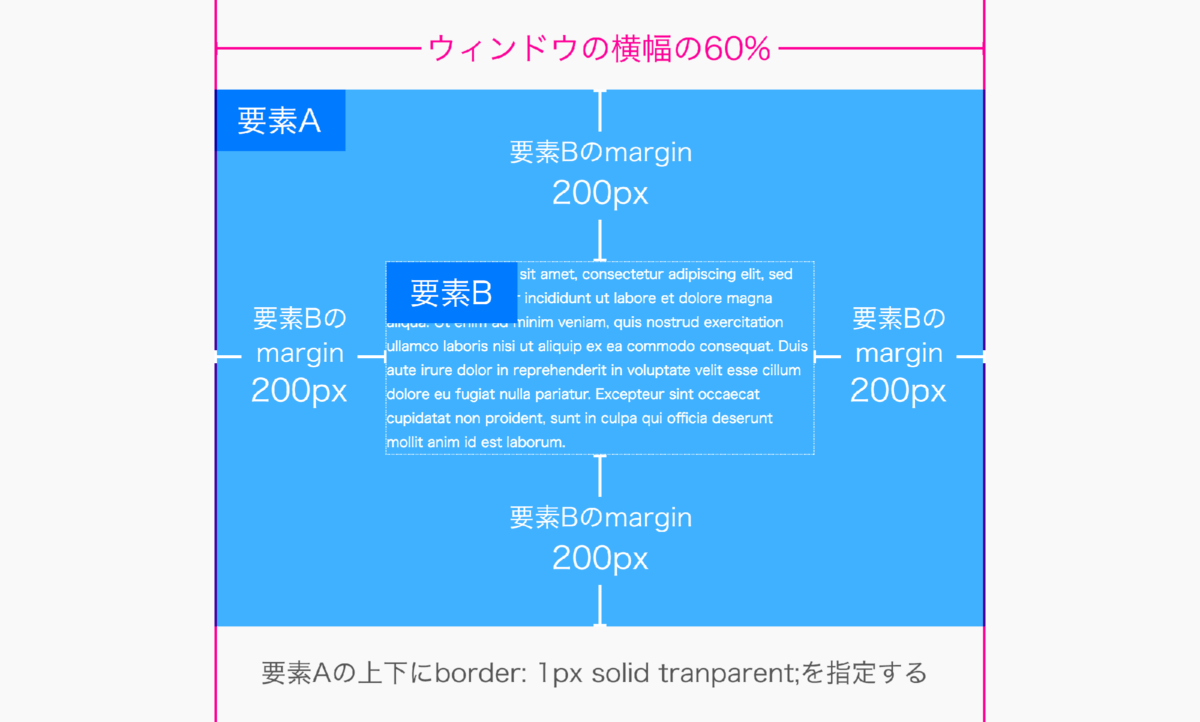
結局、要素 Aに border-boxを指定しないで上下左右に200pxの余白を作るには要素 Aの上下に 200pxの paddingを指定して小要素にあたる要素 Bの左右に 200pxの marginを指定する方法か、marginの相殺が起こらないように要素 Aに borderを指定して小要素にあたる要素 Bの上下左右に 200pxの marginを指定をすることになります。
要素と小要素で marginと paddingを使い分ける方法や borderを使った marginの相殺を避ける方法は box-sizingに border-boxを指定する方法よりも手間がかかります。
最後に box-sizingに border-boxを指定して、要素の内側の上下左右に200pxの余白を作る方法です。下記のようにすることで、要素を増やして上下は paddingで、左右は marginで、と分けるよりもスマートな方法で余白が作ることができます。
.box {
background: #47B3FF;
box-sizing: border-box;
margin: auto;
padding: 200px;
width: 60%;
}
このようにレイアウトを組む時に、box-sizingに border-boxを指定する方法は便利なので擬似要素の :beforeや :afterを含むすべての要素に box-sizing: border-boxを指定した方がいいと言えます。